Firefox を起動し BIGLOBEトップページを開きます。 2 Web ページアドレスの左側のアイコンをクリックし、それをツールバーのホームボタンまでWEBページのショートカットをデスクトップ画面に作成する方法 よく閲覧するホームページの「ショートカット」をパソコンの「デスクトップ」上に作っておくと、アイコンをダブルクリックするだけでそのホームページを開くことができます。 ① ショートカットを作成したいホームページを開いた状態で、 画面の左上にある「http」から始まる文字列 (URLと言い次の手順で、ホームページのショートカットアイコンをデスクトップに作成します。 Windows 10では、初期状態でMicrosoft Edgeが既定のブラウザーに設定されているため、本事例の手順で作成したショートカットアイコンをクリックすると、通常はMicrosoft Edgeで表示されます。

ピクトグラムでアイキャッチfontawsomeで簡単設定 トップページの作り込み3 アミアンインターナショナル
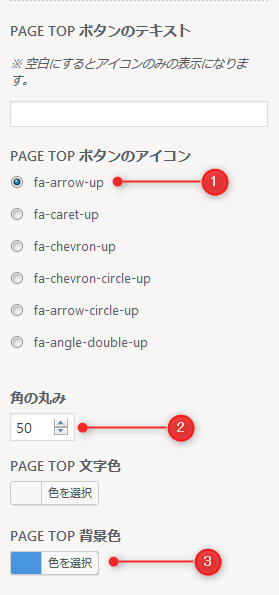
ページトップ アイコン css
ページトップ アイコン css-Webページを右クリックし、表示されたメニューからショートカットアイコンを作成するには、以下の操作手順を行ってください。 デスクトップ版Internet Explorer 10を起動し、デスクトップにショートカットを作成したいWebページを表示します。デスクトップを右クリック (または長押し) して、 表示 をポイントし、 デスクトップ アイコンの表示 をクリックしてチェック マークを付けるかオフにします。



Cocoonのページトップボタンの設定と位置を変えるカスタマイズ 綾糸 Net セカンド
トップへ戻るボタンを簡単5分で実装jQuery ホームページ制作会社 横浜 株式会社ウィル|ホームページ制作のためになるTopicsページトップ(back to top)ボタンをクリックした後にアニメーションっぽく表現される3サイト紹介します。 1webleeddesign http//wwwwebleeddesigncom/ 2janploch http//wwwjanplochde/2 アイコンを変更する方法 アイコンを変更するには、以下の操作手順を行ってください。 ここでは例として、フォルダーのアイコンを「1 ペイントでアイコンを作成する方法」で作成したアイコンに
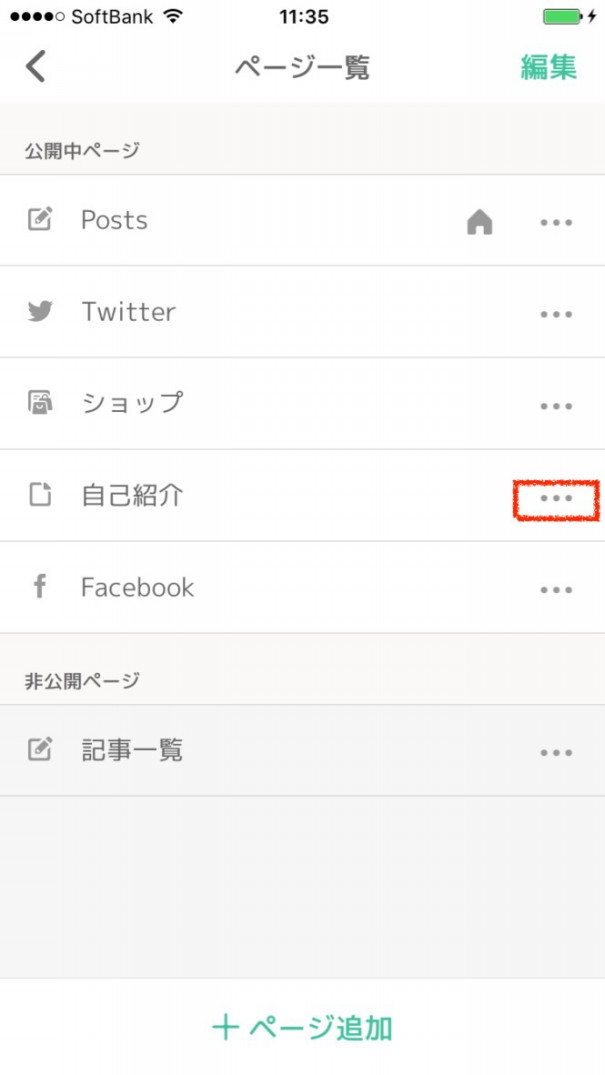
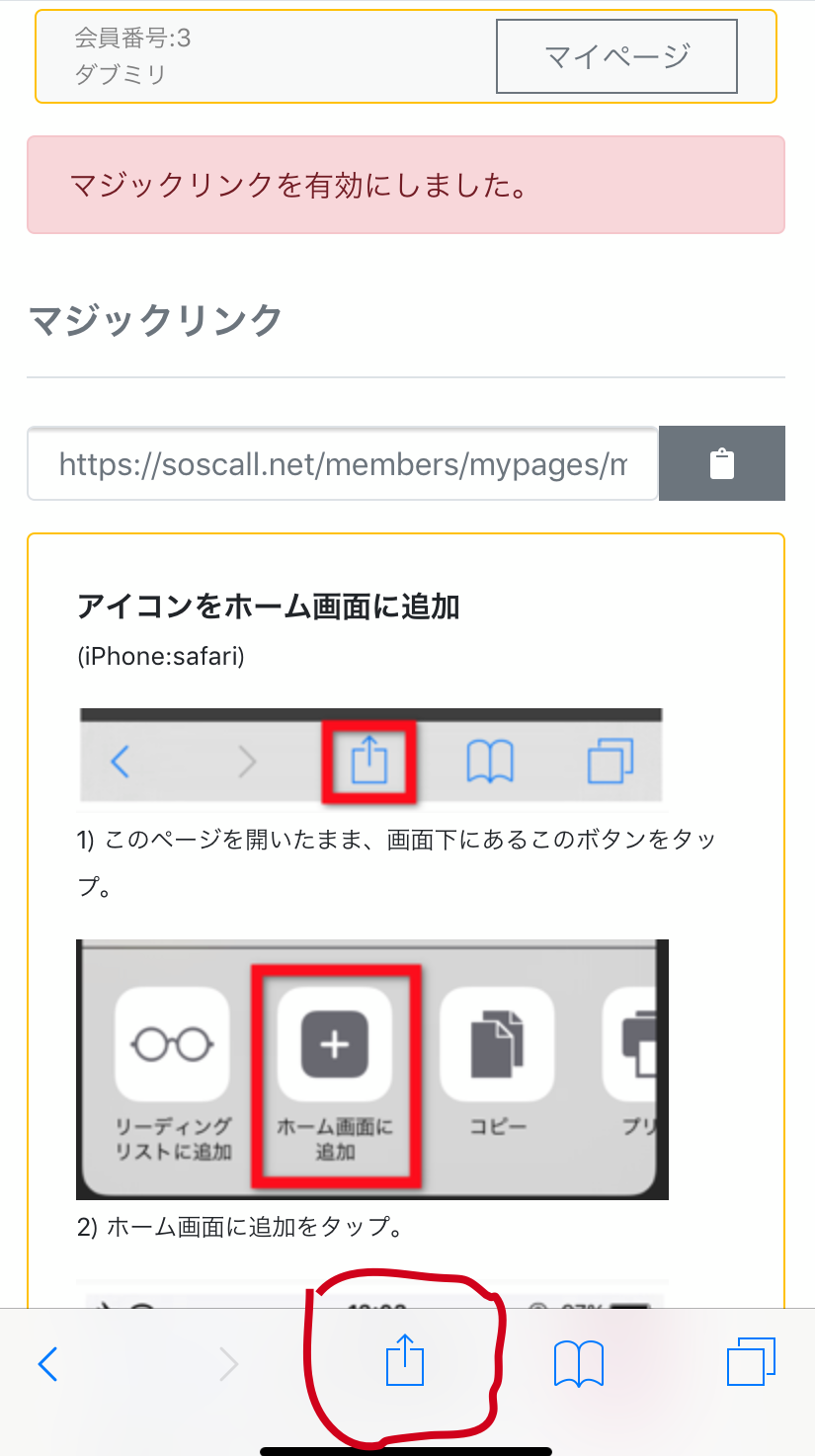
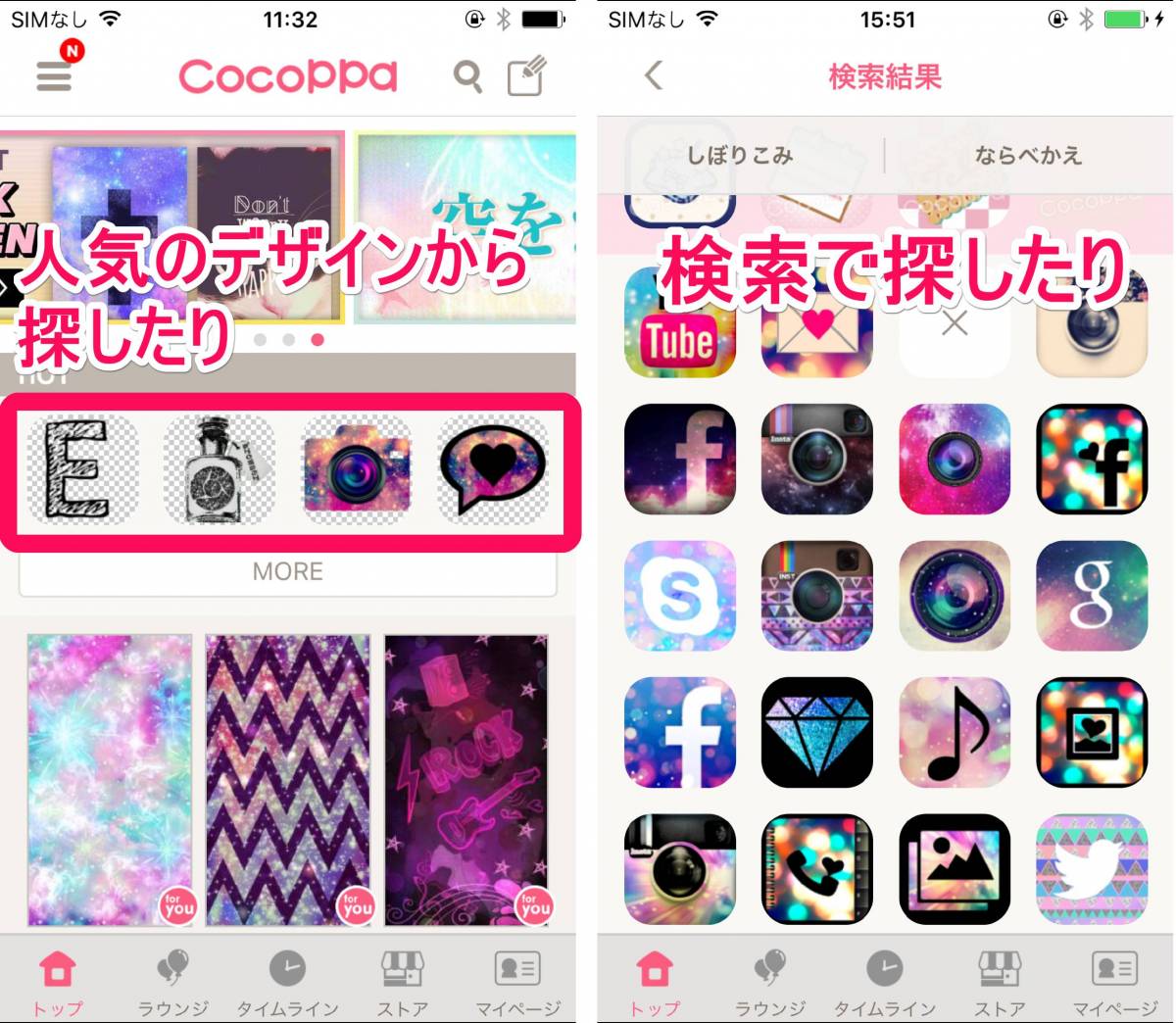
1、ブラウザ(safari)でWEBページを開いた状態で下部のアイコンをタップ。 2、出てきたメニュー内の「ホーム画面に追加」をタップ。 3、画面右上の「追加」をタップ。 ※アイコンになる画像と、タイトルが出てきます。タイトルは短めに編集可能。アイコンキャッシュのフォルダ名に「 C\Documents and Settings\アカウント名\Local Settings\Application Data 」が表示されていますので、アイコンが壊れているアカウントのアイコンキャッシュファイルを削除します。 Windowsの起動時に再作成されるためすべて削除して閲覧しているホームページのショートカットアイコンを作成するには、お使いのMicrosoft Edge のバージョンにより操作方法が異なります。 アドレスバーの「サイト情報の表示」から、もしくは、Internet Explorerで開いてから作成します。
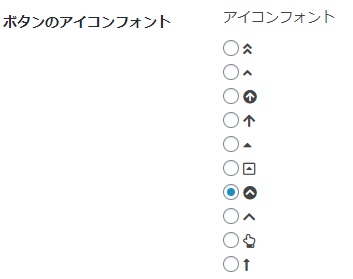
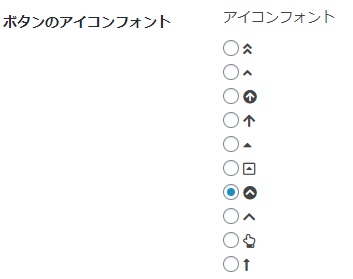
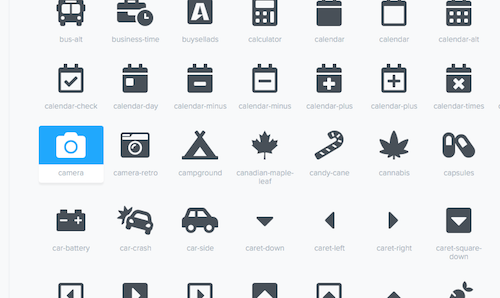
こんな感じで文中にアイコンを挿入出来るようになっています。 基本的な使い方 使えるアイコンの一覧は下記のページにあります。 Font Awesome 薄いグレーで表示されているものは利用できないので、それ以外で任意のアイコンを選んでクリックしてスマホからNotePMに簡単アクセスできるように、ホーム画面にショートカットアイコンを登録する方法をご紹介します。 iPhoneの場合 11 Safariから自チームTOPページを開く SafariからNotePMへログインして、自チームのトップページを表示します。Lightningでは初期状態でスライドショーの下に3つのPR Blockが表示されます。これを非表示にするには 外観 > カスタマイズ でカスタマイズ画面を開き PR Block 左上の鉛筆アイコンで編集パネルを開きます。すると左上表示・非表示を制御するチェックボックスがあるのでチェックを外して保存して



働き方 で県内企業を検索できるウェブサイトを開設 埼玉県


保存版 Font Awesomeの使い方 Webアイコンフォントを使おう
株式会社アイコン 〒 大阪府松原市立部2622 TEL (代) FAX 12/11/110/31/18 · ①ブラウザでホームページを開いた状態で下部のアイコンをタップ。 ②出てきたメニュー内の 「ホーム画面に追加」 をタップ。 ③画面右上の 「追加」 をタップ。2.既存のアイコン(例、outlook)を削除し、かつ、違うホームページのアイコンを作る方法 **モデレーター注** この質問は コミュニティ センター / 新着情報とお知らせ のカテゴリに投稿されましたが、内容から判断しこちらのカテゴリに移動いたしました。


フォームアイコンにサインインします ラップトップのフォームページにサインインします プレミアムベクター



Wordpress ページトップへ戻る ハンバーガーメニュー などのボタン アイコン の表示がおかしい場合 みとえもん
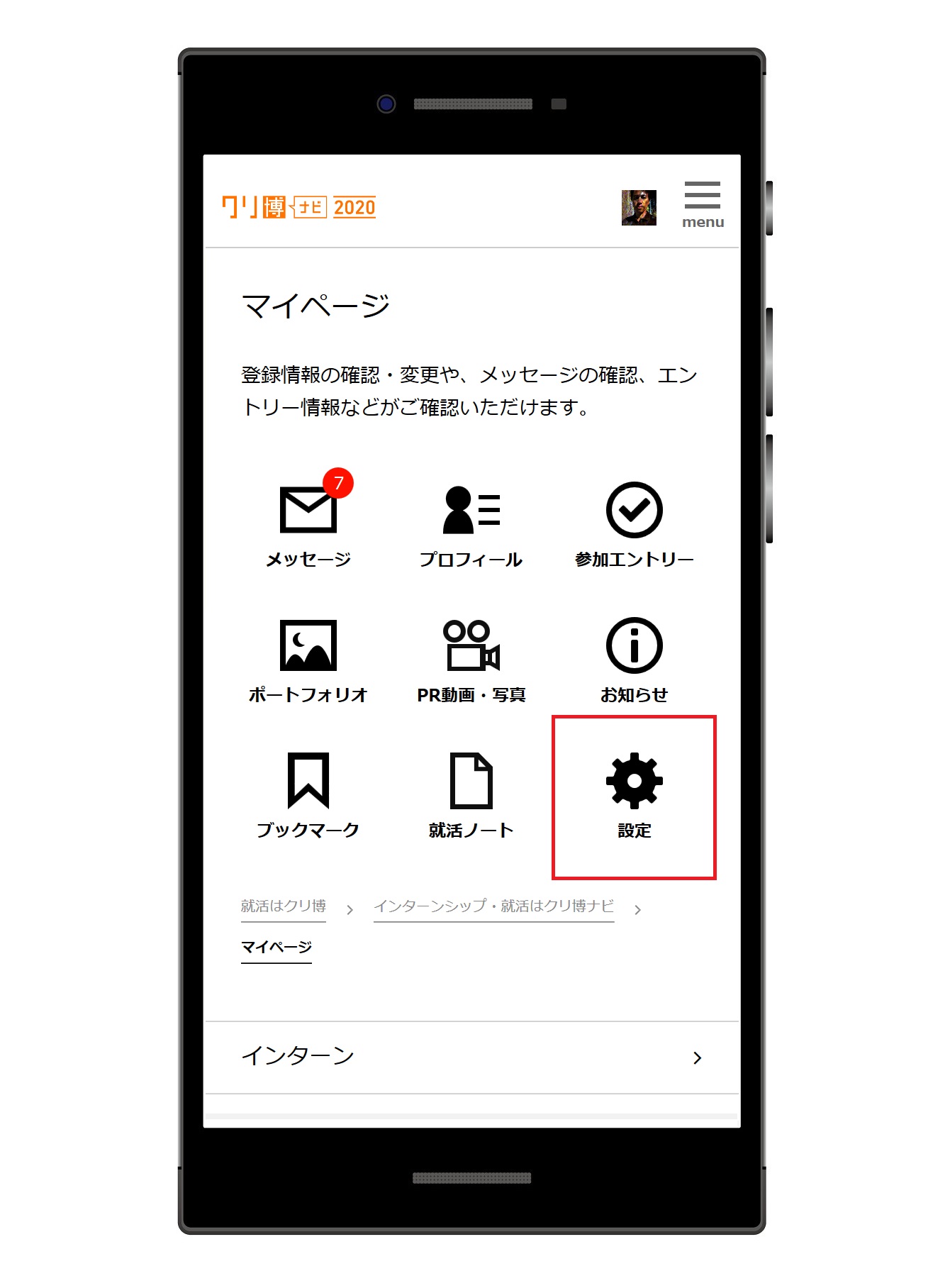
9/18/19 · コピペok!ページトップボタンを簡単に実装する方法 19年09月19日 4 誰でも簡単!ブラウザ上で画像加工ができるサイトツール6選 年08月23日 5 コロナウイルス感染予防に使えるフリー素材サイト9選イラスト・アイコン 年07月06日 6『Google Chrome』トップページのショートカット(よくアクセスするページ)を非表示にしたい 1分でできます webのこと 0509 0616 ツイートトップページのアイコン表示について いつもお世話になっています。 トップページに表示されるアイコンの並び(とくにカスタムアプリ)なのですが、あれはどういう法則性になっているのでしょうか? コントロールできないのだと思っていましたが、どこかに設定できるところがありますでしょう


Consulting Az Brain Partners Consulting Office 中小企業itコンサルティング



フリーのアイコンを利用した ページトップへ ボタン Ameblo Hacks2 ユニークなアメブロカスタマイズをあなたに
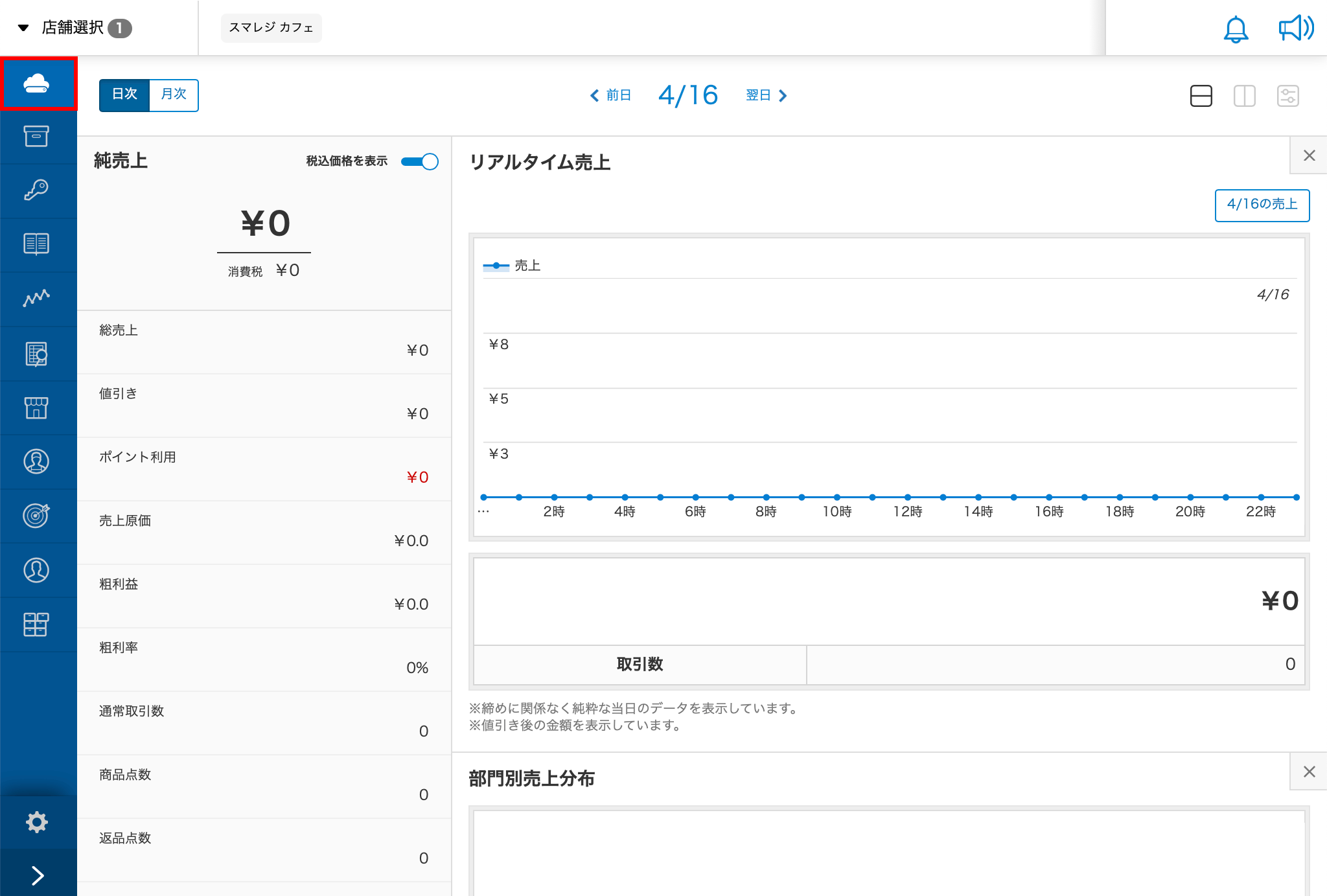
Microsoft Edgeをご利用のお客さま ※Windows10の新ブラウザ Edgeでは、現在Internet Explorerで設定しているスタートページが引継がれません。 OCNトップページをスタートページに設定されているお客さまは、Edgeにて下記の設定をお願いします。 step1設定画面の表示 1 Edgeを起動後、ブラウザ右上の「」をクリックし、プルダウンメニューの「設定」をクリックします。 step2い草ラグ(中敷きタイプ) 約60点の出品一覧に移行します。 い草上敷き(敷き込み無地カーペット) 約100点の出品一覧に個人的にはアプリアイコンを消してテキストだけにするパターンが好きですね~ ぜひご活用ください♪ トップページのパーツ設定を変更すると、業務にあった効率的な使い方ができますのでまたご紹介します^^ トップページにこんな工夫をしています!


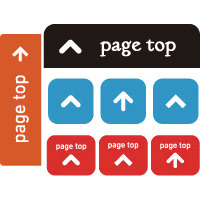
ページトップボタン 商用利用可のweb素材が無料な素材屋



Jqueryでページトップにスルスルっと戻る 移動のためのボタンを作成 Jqueryの基礎文法も解説 Arrown
ちなみに、ショートカットアイコンを削除する場合は、以下の手順で操作します。 削除したいショートカットアイコンを長押しします。 ホーム画面上に表示される までショートカットアイコンをドラッグして、指を離します。WordPressのホームページアイコンを設定する方法 WordPressにホームページアイコンを設定する場合、WordPressのテーマによっても違いますが、 基本的にはダッシュボード内の設定で行う ことができます。 手順は下記の通りです。 外観→カスタマイズ;電波アイコン4 葉っぱ2 ブラウザのアイコン 地図マーカー4 フレンドリスト 各種通貨記号3 ショッピングカート 人アイコン2 受賞リボン ページトップ


素人がwebサイトを作るにはどうしたらいいか その10 Of Miyataya Jp


細い線アイコンの事コンセプトのインターネット ラップトップスマートな時計クラウド コンピューティング技術やかんスピーカースマートな車掃除ロボットベクトル図ではweb ページのテンプレート つながりのベクターアート素材や画像を多数ご用意 Istock
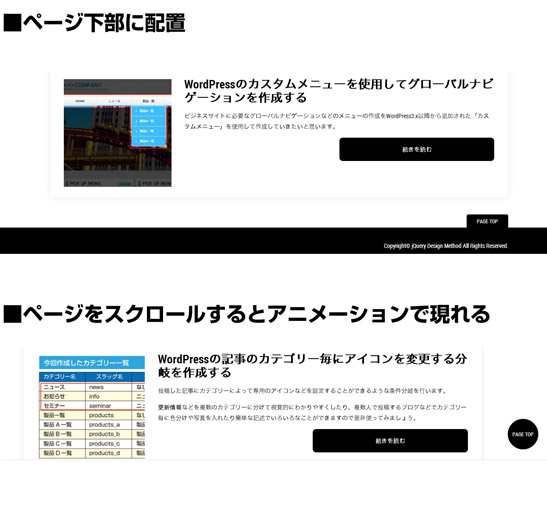
11/6/15 · ページトップへ戻るボタンの実装方法:jQuery JavaScript / jQuery webサイト制作 先週末まで2週間 インターンシップ に行っていたのでバタバタしてましたー! やっと落ち着いて来たので久しぶりの更新です。 今回は様々なところで見かける『スクロールして、ページトップに戻るボタン』の作り方です。 超簡単&コピペでOK! ページトップへ戻るボタンの実装方法ホーム画面に追加したアプリのアイコンは、長押しすればあとで場所を移動することができます。 また、長押ししたときにホーム画面上に表示される までドラッグすると、アイコンを削除することができます。 * お使いのタブレット機種によっては、 や と表示されている場合があります。CSSで「ページトップへ戻る」ボタンを常に画面右下に固定する 下に長くスクロールするページでは、「先頭に戻る」ボタンを配置しておくとユーザー側にとって「操作性の高い」サイトといえるのではないでしょうか。 それが、常に右下に固定配置されていれば安心! ? (*´艸`*)※ PCであれば、スクロールバーを動かせばラクですが、最近ではスマホで閲覧する人



Mpn Id の確認方法 サポートページtop



テーマluxeritas ルクセリタス でページトップボタンをカスタマイズしてみよう まるっと
直リンク × 禁止しています。必ずダウンロードしてからご利用ください。 参考リンク:直リン絶対やっちゃダメ! 加工 自由に加工していただいて構いません。ブラウザのアイコン6 メールのイラスト3 紙ヒコーキアイコンのイラスト インドの通貨ルピーの記号 マイクアイコン2 金メダル7 ハートいろいろ ページトップ固定ページの内容を表示するのも VK All in One Expansion unit プラグインのウィジェット機能で実装できます。 管理画面「外観 > ウィジェット 」にある「VK_固定ページ本文」ウィジェットを「トップページコンテンツエリア」へドラッグします。



上矢印アイコン シンボルのページをスクロールします 円 星 吹き出し 正方形のボタン チェック マークとメダルを授与 ありがとうございますリボン ベクトルのイラスト素材 ベクタ Image



Webクリップについて スマホアプリならスゴ得コンテンツ ドコモ公式



Safari 14でスタートページをカスタマイズする方法 Cioニュース Cio Magazine



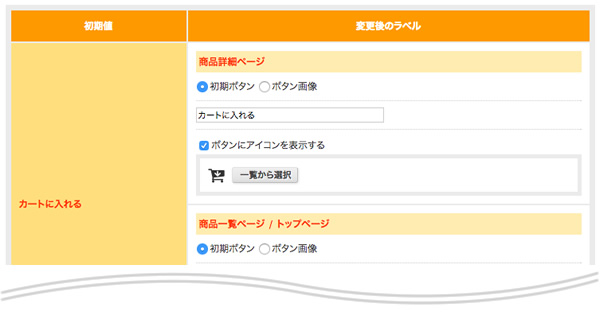
よくある質問 ボタン設定 レスポンシブデザインテンプレート スマートフォン版html5テンプレート



特定商取引法に基づく表記 シルクの化粧品 上智製薬



しまねっこ 使用の手引き Trademark しまねっこの部屋 島根県観光キャラクター しまねっこ 公式



ページトップへ戻るアイコンをcssで作る方法 初めてのwebサイト作成レッスン21 Private Fantastic



スクロールでページトップへ戻るボタンを表示させる方法まとめ ギガログ



Wordpress Oceanwpテーマのカスタマイズ 基本設定のトップへスクロールから404エラーページまで その3 そう備忘録



メンバーページトップのメニューの表示形式を設定する メンバーページ設定 無料の予約システム イベント管理システム付ホームページ作成サービス Selecttype セレクトタイプ 公式ブログ


ページトップボタン 商用利用可のweb素材が無料な素材屋



トップページを変更する Ameba Ownd Ios ヘルプ



Wix エディタ テキスト アイコンボタンを追加 設定する サポートセンター Wix Com



使いやすい 商用利用可能なフリーボタン素材 ボタン背景30選 Workship Magazine ワークシップマガジン



Google Chrome トップページ閲覧履歴のファビコン ショートカットアイコン の削除方法と追加方法 Follow My Heart



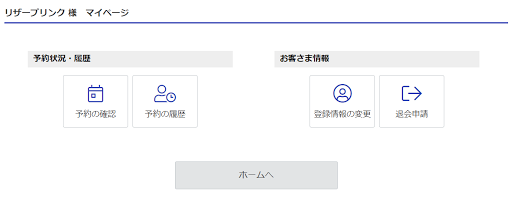
マイページ レイアウトのシステムパーツ コマースクリエイター Saas型ecサイト構築プラットフォームはfutureshop



Simplicity2カスタマイズ トップへ戻る ボタンのカスタマイズ エンジョイ鉄旅



サイト チラシ作成でよく使う白黒のシンプルなアイコンがダウンロードできる 無料アイコン素材 素材サイト


Faq お問い合わせ エンジンモバイル


Ampで ページトップへ遷移する ボタンを設置する方法 東京夜7時



メンバーページトップのメニューの表示形式を設定する メンバーページ設定 無料の予約システム イベント管理システム付ホームページ作成サービス Selecttype セレクトタイプ 公式ブログ



監視 観測ベクトルのアイコンを設定 セキュリティおよび統計システムのアイコン Web ページやアプリの項目 コンピューター ラップトップ サイン 解析 結果のスキャンします 白い背景に分離のイラスト素材 ベクタ Image



先頭 ページトップ に戻るボタンの無料アイコンイラストai Eps Png素材



ページのトップに戻るボタンを設置 Wordpress ブログ運営のためのブログカスタマイズ



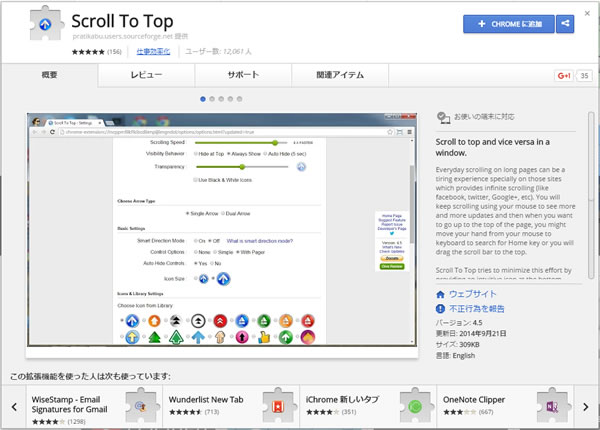
ページトップへ戻るボタンを追加するchrome拡張ーscroll To Top 買い物しようと街まで



フリー素材 シンプルなページトップへ戻るボタン Pagetopボタン 商用可 加工可 猫はあなたと遊ばない



先頭 ページトップ に戻るボタンの無料アイコンイラストai Eps Png素材



ピクトグラムでアイキャッチfontawsomeで簡単設定 トップページの作り込み3 アミアンインターナショナル



マニュアル 取扱説明書制作 テクニカルイラストの株式会社ページアップ



Web 開発者はラップトップで残業とプログラミングモバイル アプリのアイコンを細い線でヘッドフォンの最適化人工知能web ページのテンプレートのベクター イラストです アイコンのベクターアート素材や画像を多数ご用意 Istock



Cocoonのページトップボタンの設定と位置を変えるカスタマイズ 綾糸 Net セカンド


トップページ コンセプト アイコン アイコンのベクターアート素材や画像を多数ご用意 Istock



Wordpressのトップページを固定ページにしてカスタマイズ



先頭 ページトップ に戻るボタンの無料アイコンイラストai Eps Png素材



ページトップへ戻る スムーズスクロールとボタンの出現方法いろいろ デザインってオモシロイ Mdn Design Interactive



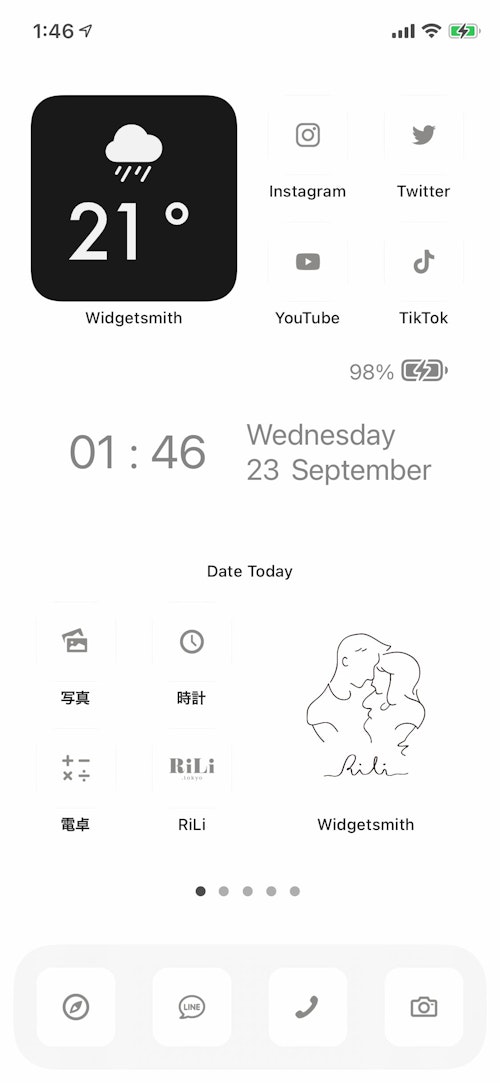
Ios14 ホーム画面を自分好みにアレンジ 新機能 ウィジェットがかわいいアプリ5選 Rili リリ



Cachatto公式ブログ



Iphoneのsafariでyahoo Japanトップページに表示される My Softbank アイコンを消す方法 ソロシンプリスト



Chroko 設定の手順その3 表示条件の作成 Geeen Blog



簡単なメーリング アイコンのベクター イラスト セット 他の類義語のコンピューター ラップトップ ポートフォリオ ページ要素ニュースと保護されました のイラスト素材 ベクタ Image 4649



ページトップへ戻るボタンを追加するchrome拡張ーscroll To Top 買い物しようと街まで



06 マイページトップのデザインを変更します ヘルプセンター 予約管理システムchoicereserve



先頭 ページトップ に戻るボタンの無料アイコンイラストai Eps Png素材



M E Others 404 正式 焼肉 牛角 藤沢店


3



トップ矢印記号のアイコンに戻るページのシンボルをスクロールします 丸いカラフルな 11 ボタン ベクトルのイラスト素材 ベクタ Image



Wordpress ページトップへ戻るボタンを実装できるプラグイン10選 Free Sworder


Creator S Recipe ページトップアイコン



ページトップへ戻るボタンを簡単コピペ 5パターン 綾糸 Net



スカウトを企業から受け取るには



スマレジ管理画面のトップページ設定 スマレジ ヘルプ


どの位置にいてもページの先頭に瞬間移動 Scrolltop の選び方



便利な使い方 一発起動 熊本日日新聞社


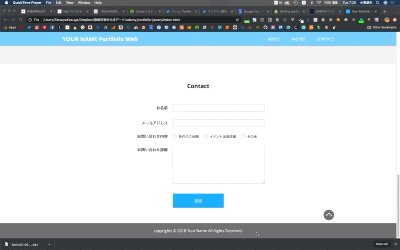
1


ちきゅう ヘルプサイト ちきゅうの見方



Iphoneホーム画面のアイコンとdrupalのタイトル Drupal 勉強中



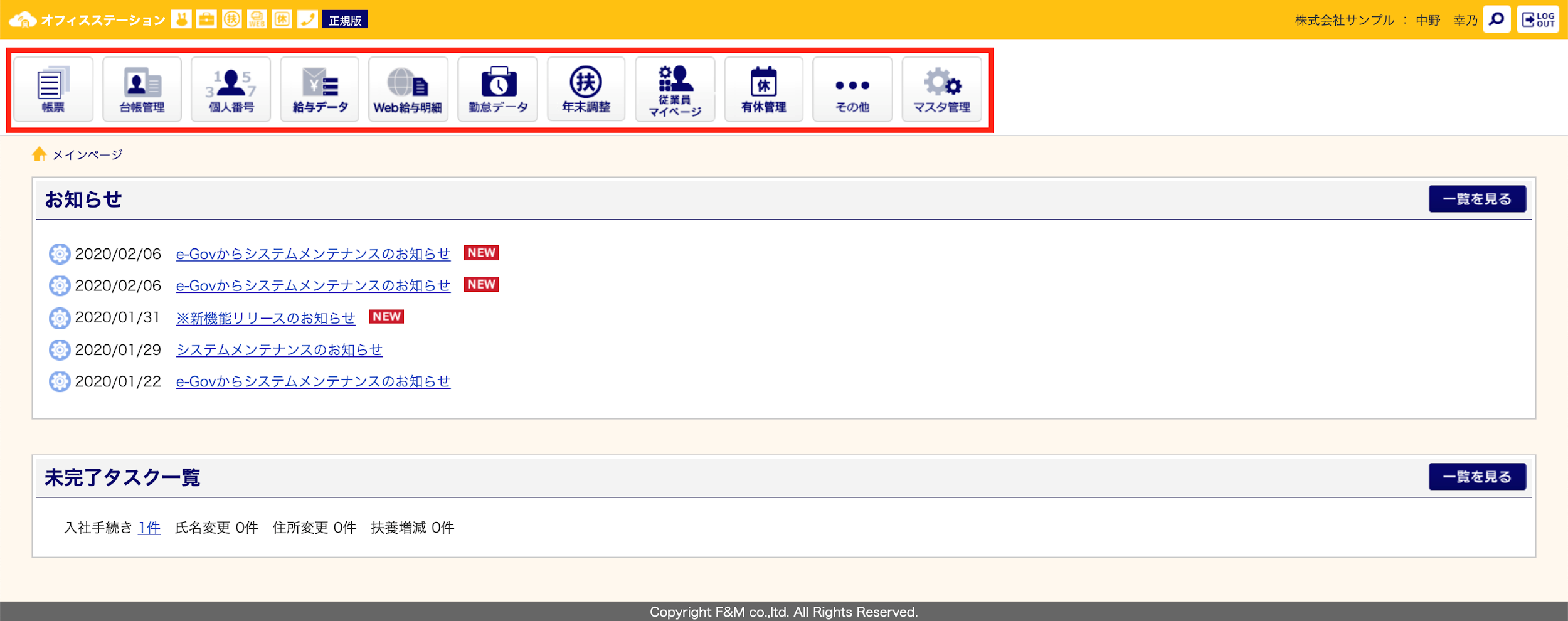
トップページを操作する ヘルプセンター オフィスステーション シェアno 1人事労務クラウドソフト



ページトップボタンと重なるrecaptchaアイコンがジャマだったので の巻 ブログしなやんz



ページトップへ戻るボタンのデザイン例 Wordpress だるまブログ



Storkのトップページの作り方を丁寧に解説 ヘッダー画像の設定の仕方も 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説



マジックリンクの設定について 特徴 Sosコール



ページトップへ戻るアイコンを画像で作る方法 初めてのwebサイト作成レッスン22 Private Fantastic



Blogger ブログにファビコンを設定する方法 Blogger101 ブロギングライフ



上矢印アイコン シンボルのページをスクロールします フラット アイコン アイコンとボタン ありがとうございますリボン ベクトルのイラスト素材 ベクタ Image



小っちゃいけど重要 Webデザインにおけるアイコンの活用方法と注意点 名古屋 東京のweb制作ならgrowgroup株式会社



Iphoneホーム画面を超オシャレに 無料でかわいいカスタム術 Appliv Topics


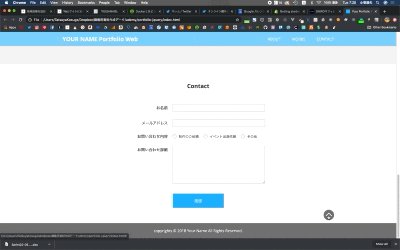
1



オンライン ショップ コンセプト ラインのイラストweb ページ画面と線形アイコン ベクトルのラップトップ Eコマースのベクターアート素材や画像を多数ご用意 Istock



ワードプレス無料テーマ Lightning トップページのアイコンの変更方法 たいせつに ていねいに



Simplicity2 トップへ戻る を丸ボタンに変更等カスタマイズしたい 知りたいねっと



Jqueryで ページトップへ戻る 機能を作る方法 Opacityを使用 Unskilled


先頭 ページトップ に戻るボタンの無料アイコンイラストai Eps Png素材


上へ戻るボタン Page Topへボタン アイコン フリー素材 ブログ



人気ダウンロード Pagetop アイコン デスクトップ 3d キャラクター



Wix エディタ アイコンボタンを追加 設定する サポートセンター Wix Com



ページトップへ戻るボタンを追加するchrome拡張ーscroll To Top 買い物しようと街まで



オンライン ショップ コンセプト ラインのイラスト Web ページ画面と線形アイコン ベクトル Web バナーのラップトップ のイラスト素材 ベクタ Image 7086



フリー素材 シンプルなページトップへ戻るボタン Pagetopボタン 商用可 加工可 猫はあなたと遊ばない



フリー素材 シンプルなページトップへ戻るボタン Pagetopボタン 商用可 加工可 猫はあなたと遊ばない



Jquery ページトップに戻るボタンとスムーズスクロール 株式会社ゲンズ



Ec Cube4 ページトップへ をアイコンに変更 Itoben Style Blog



地方のフリーランスwebデザイナーが作るホームページ無料素材 ページトップへ戻るボタン素材


ラインラップトップとグレーの背景に分離された画面上のアイコンのクロスマークエラーウィンドウ終了ボタンキャンセル404エラーページが見つからない概念カラフルなアウトラ 404エラーのベクターアート素材や画像を多数ご用意 Istock


1



先頭 ページトップ に戻るボタンの無料アイコンイラストai Eps Png素材



固定ページを活用してサイトトップ画面をカスタマイズ Diver解説 ブログ運営ノウハウ


株式会社マチダ印刷



Wordpress Oceanwpテーマのカスタマイズ 基本設定のトップへスクロールから404エラーページまで その3 そう備忘録



マイページtop 企業会員ユーザーガイド 保育 介護 看護 医療の求人 転職なら きらぽんjob



トップ矢印記号のアイコンに戻るページのシンボルをスクロールします 影丸フラット ボタン モダンな Ui のウェブサイトのナビゲーション ベクトルのイラスト素材 ベクタ Image



トップ矢印記号のアイコンに戻るページのシンボルをスクロールします 影丸フラット ボタン モダンな Ui のウェブサイトのナビゲーション ベクトルのイラスト素材 ベクタ Image



賢威8のページトップへ戻るボタンのカスタマイズ方法 中級者向けカスタマイズ Wpテーマニア


0 件のコメント:
コメントを投稿